A new functionality provided by HTML5 is getUserMedia which allows to connect directly to the microphone and the webcam for either making videos or taking picture using the client browser and JavaScript without any additional library
I tested this functionality on the 13/06/2015 and it was working fine.
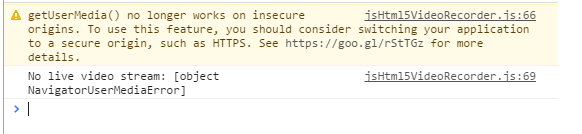
Today I tested again this functionality and it’s not working anymore:
- With Microsoft edge, Microsoft internet explorer and Firefox it’s possible to see the input from the webcam but it’s not possible to capture the video
- With google Chrome it’s not possible to see the input from the webcam.
I’ve investigated a little bit more to understand why getUserMedia is not working anymore and I’ve seen the below message
GetUserMedia is only available on HTTPS, which is HTTP with an encryption of the data using asymmetric keys
My website works on HTTP so getUserMedia is no longer working on my page.
Making a website which uses HTTP protocol means getting a certificate and a couple public-key and private key:
- the public key is sent automatically to all client browsers from the server
- the private key is secret.
- The certificate is a proof that a HTTPS website is secure
When the user connects to a website on HTTPS it obtains the certificate and it can accept to connect to this website.
After accepting it obtains the public key and it can communicate in a secure way with the server
- the client encrypts its message using the server public key and sends it to the server
- the server decrypts the message using its private key,
- the server processes the data and he got the response
- the server encrypts the response using its private key
- the client decrypts the response using the server public key
My website doesn’t require this complex and expensive technology and I won’t make working that project which will be shown in my webpage even if it’s not working.
Nothing changes from my side but I’ve understood that getusermedia is working only through HTTPS